| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 운영체제
- java
- git pull --rebase
- 오블완
- 방송대
- window11
- git
- 취업
- Spring Boot
- camel case
- json string
- 정처기
- snake case
- 런던뮤지컬
- 티스토리챌린지
- window11 Education
- 방통대
- 윈도우10 Education
- 아임포트
- vmware workstation player
- git pull
- 자바
- github
- ObjectMapper
- 소비통장
- git 설정
- 취성패
- window10 Education
- IAMPORT
- window10
- Today
- Total
솔솔 개발블로그
[아임포트] 아임포트(iamport) 결제 연동 (1) - HTML/JAVASCRIPT 본문
아임포트(iamport)
PG 결제 연동 서비스. 무료로 PG 결제를 연동해주는 서비스이다.
| PG
PG(Payment Gateway)란 전자지급결제대행으로 온라인에서 상품이나 서비스를 결제할 때 다양한 결제수단으로 안전하게 결제하도록 지원하는 서비스다.
| PG사
PG사는 PG를 서비스하는 회사로 카카오페이, 이니시스, 다날, 네이버페이 등 여러 회사가 존재한다.
IAMPORT를 사용하면 PG사 변경으로 인한 추가 개발이 필요하지 않다는 점에서 큰 메리트가 있다.
다만 기존에 PG사를 사용하고 있다고 해도 PG사에 다시 심사를 받아야 해서 심사 기간이 걸린다는 것이 단점이다.
이 글에서는 아임포트를 사용해서 카카오페이 테스트 결제를 진행하는 방법을 작성해보려고 한다.
이 글에서는 html과 javascript를 사용해서 예시를 작성했다.
하지만 html과 javascript에서는 결제만 가능하기때문에
다른 글에서는 java와 spring boot에서 iamport API를 연동하여 결제 조회, 결제 취소, 정기 결제등을 구현해 보려고 한다.
| 아임포트 연동 순서
- 아임포트 계정 생성
- 아임포트 관리자 페이지에서 가맹점 키 가져오기
- PG사 설정
- 아임포트에서 제공하는 javascript SDK를 이용하여 테스트 결제 해보기
1. 아임포트 계정생성
https://www.iamport.kr/ 아임포트 사이트에서 회원가입을 한다.
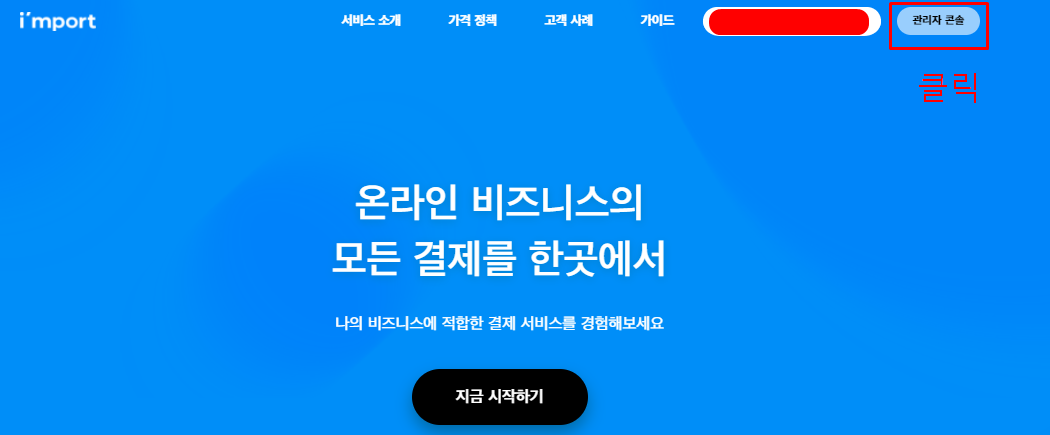
회원가입을 하면 관리자 콘솔에 로그인 할 수 있다.
(회원가입하고 일시적으로 관리자 콘솔 로그인이 안되기도 하는데 내 경우는 며칠 후에 로그인이 가능했다)

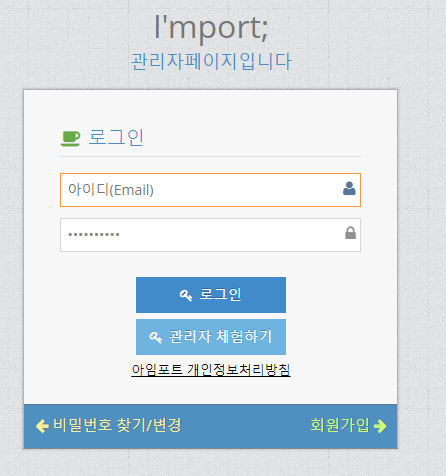
2. 관리자 콘솔 로그인
https://admin.iamport.kr/users/login
관리자 콘솔에 로그인을 하면 설정 정보 조회, PG사 설정, 결제 내역 등을 확인할 수 있다.

로그인 후 관리자 콘솔을 클릭한다.

관리자 페이지 로그인을 시도한다.
만약 아직 회원가입을 진행했음에도 로그인이 되지 않는다면 관리자 체험하기로 일단 시도해보자.
관리자 체험하기에서도 동일하게 진행하면 된다.

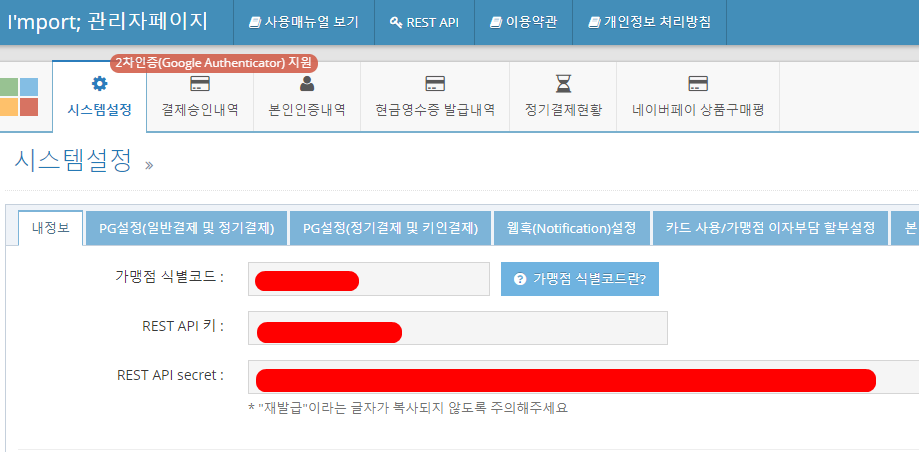
[시스템설정 > 내정보]에서 개발 시 필요한 설정 정보를 확인할 수 있다.
가맹점 식별코드는 javascript에서 실제 결제창을 띄울 시 필요한 정보이다.
REST API 키와 REST API secret는 서버에서 아임포트 API를 연동할 때 필요한 설정 값이다.
사용자의 결제는 javascript에서 아임포트 라이브러리를 추가해서 아임포트에서 제공하는 함수를 사용하여 띄운다.
하지만 결제 취소나 정기결제 예약, 결제 내역 조회 등은 서버에서 아임포트 API를 요청해서 진행한다.
API 연동을 보다 편하게 해주는 모듈도 제공하고 있으며, JAVA 등 여러 언어를 제공한다.
이 내용은 서버 연결할 때 자세히 다루겠다.
3. PG사 설정
카카오페이의 경우에는 PG 심사 없이도 간단하게 결제 테스트를 해볼 수 있다.
실제 결제도 아니고 카카오페이에서 카카오 계정만 있으면 테스트 포인트로 결제가 가능하도록 구현해 놓았다.
(카카오페이는 정기결제도 테스트해볼 수 있다. 이 내용도 따로 다루겠다)

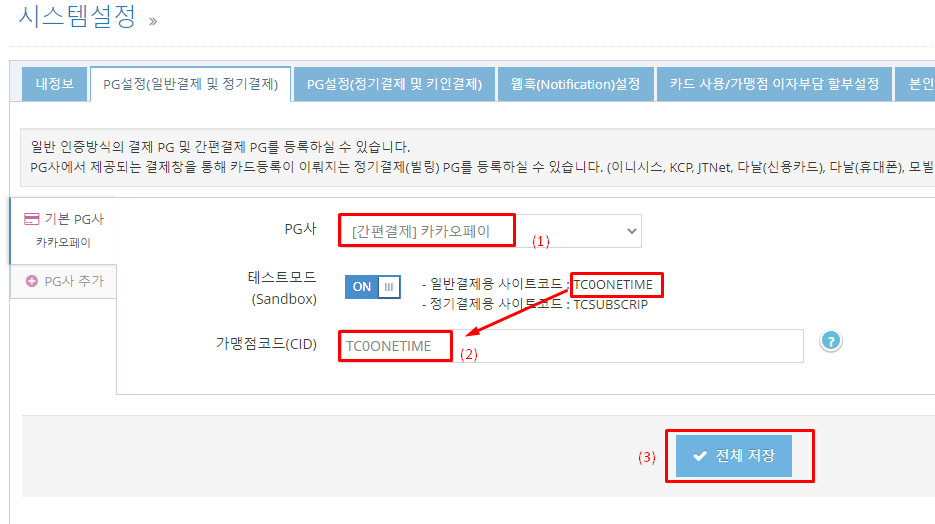
[시스템 설정 > PG설정(일반결제 및 정기결제)] 에서 [간편결제] 카카오페이를 선택한다.
테스트 모드를 ON으로 설정하고, 가맹점 코드(CID)에 TC0ONETIME 를 입력한다.
(테스트 모드 우측에 출력된 '일반결제용 사이트코드' 이다.)
전체 저장을 클릭한다.
이로써 PG사가 추가되었다.
이처럼 간단하게 PG사를 추가하고 테스트모드로 변경 가능하다.
물론 실제 결제가 이루어지기 위해서는 PG 심사가 필요하다.
까다로운 PG사의 경우에는 몇 달이 걸리기도 한다.
서비스를 제공하는 기간이 길면 더 까다롭다.
역시 돈을 많이 버는 회사가 아니면...
4. 아임포트에서 제공하는 javascript SDK를 이용하여 테스트 결제 해보기
간단히 JAVASCRIPT에서 아임포트 결제 테스트를 하고 싶다면 방법은 어렵지 않다.
일단 IAMPORT에서 제공하는 라이브러리를 추가한다.
https://docs.iamport.kr/implementation/payment#add-library 연동 메뉴얼을 보면 좀 더 자세히 알 수 있다.
하지만 아래 코드 예시에 라이브러리 코드를 추가한 HTML 코드를 작성해 놓았다.
직접 개발하면서 확인해보자.
[결제연동] 일반결제
일반결제 연동하기 이 문서는 일반 결제 기능을 구현하는 방법을 설명합니다. STEP1아임포트 라이브러리 추가하기 client-side 주문 페이지에 아임포트 라이브러리를 추가합니다.최신 라이브러리
docs.iamport.kr
HTML에 라이브러리를 추가하고 버튼 하나를 추가한다.
버튼을 클릭하면 pg사 결제창이 나오는 소스를 작성한다.
<!DOCTYPE html>
<html lang="ko">
<head> </head>
<body>
<!-- jQuery -->
<script type="text/javascript" src="https://code.jquery.com/jquery-1.12.4.min.js" ></script>
<!-- iamport.payment.js -->
<script type="text/javascript" src="https://cdn.iamport.kr/js/iamport.payment-1.2.0.js"></script>
<div>
<h2>IAMPORT 결제 데모</h2>
<li>
<button id="iamportPayment" type="button">결제테스트</button>
</li>
</div>
</body>
</html>
아래는 자바스크립트 코드이다.
//문서가 준비되면 제일 먼저 실행
$(document).ready(function(){
$("#iamportPayment").click(function(){
payment(); //버튼 클릭하면 호출
});
})
//버튼 클릭하면 실행
function payment(data) {
IMP.init('가맹점 식별코드');//아임포트 관리자 콘솔에서 확인한 '가맹점 식별코드' 입력
IMP.request_pay({// param
pg: "kakaopay.TC0ONETIME", //pg사명 or pg사명.CID (잘못 입력할 경우, 기본 PG사가 띄워짐)
pay_method: "card", //지불 방법
merchant_uid: "iamport_test_id", //가맹점 주문번호 (아임포트를 사용하는 가맹점에서 중복되지 않은 임의의 문자열을 입력)
name: "도서", //결제창에 노출될 상품명
amount: 13700, //금액
buyer_email : "testiamport@naver.com",
buyer_name : "홍길동",
buyer_tel : "01012341234"
}, function (rsp) { // callback
if (rsp.success) {
alert("완료 -> imp_uid : "+rsp.imp_uid+" / merchant_uid(orderKey) : " +rsp.merchant_uid);
} else {
alert("실패 : 코드("+rsp.error_code+") / 메세지(" + rsp.error_msg + ")");
}
});
}
html에서 아임포트 라이브러리를 추가했다면, javascript에서 IMP.init('가맹점 식별코드'); 함수를 사용해서 초기화를 한다. 가맹점 식별코드는 아임포트 관리자 콘솔에서 확인할 수 있다.
결제창을 호출할 때는 IMP.request_pay({}); 함수를 사용한다.
결제가 완료되면 call back 함수가 호출된다.
전송할 파라미터를 좀 더 살펴보자면
pg는 아임포트 관리자 콘솔에서 추가한 pg만 가능하다.
잘못 작성할 경우, 기본 pg사로 연결된다.
pay_method는 지불방법을 의미하며 "card"라고 입력하면 된다.
merchant_uid는 아임포트를 사용하는 가맹점. 즉 우리들이 중복되지 않는 임의의 문자열을 만들어서 보내주면 된다.
주문식별자이기 때문에 중복되지 않는 값으로만 선택한다.
파라미터에 대한 자세한 내용을 알고싶다면 이곳을 참고!
제대로 소스를 작성했다면 카카오 결제창이 나온다.
핸드폰으로 qr을 스캔하면 테스트 결제 가능!
결제가 완료되면 아임포트 관리자 콘솔의 [결제승인내역]에서 확인할 수 있다.
결제 취소도 가능하고, 서버에서 API를 사용해서 결제 취소를 해도 이곳에서 확인할 수 있다.
| 더 알아보기

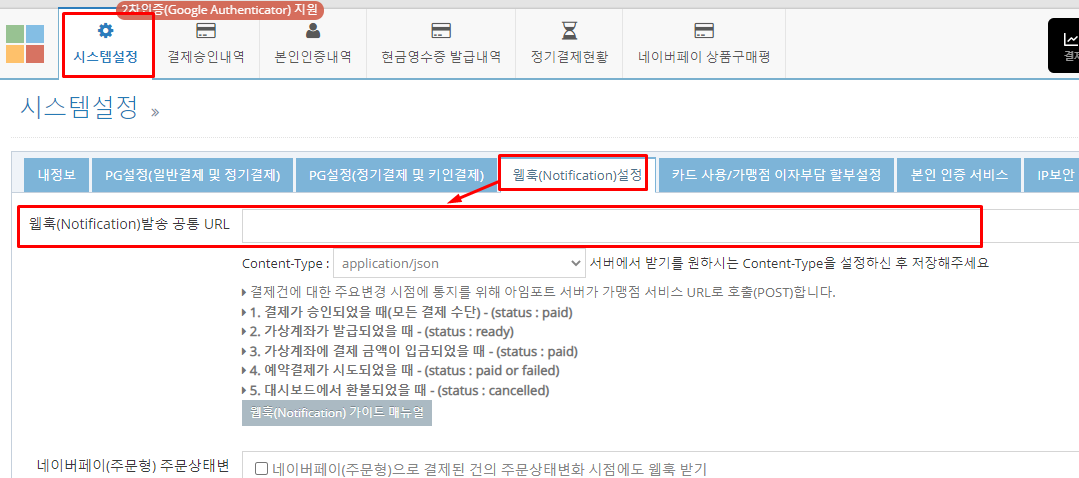
결제 완료가 되면 알림을 받을 수 있는데, 아임포트에서는 웹훅이라고 부른다.
관리자 페이지에서 URL를 작성하면 해당 URL로 결제 완료 알림을 보내준다.
결제가 완료되면 JAVASCRIPT 콜백에서도 알 수 있지만, 네트워크 장애가 일어날 수도 있기때문에
웹훅을 설정해서 서버로 알림을 받아 결제 완료 로직을 진행하는 것이 좋다.
'프로그래밍 > SPRING 입문' 카테고리의 다른 글
| [spring boot] java Spring boot로 아임포트(iamport) 결제 구현 (0) | 2022.01.08 |
|---|---|
| JAVA 객체를 camel case나 snake case로 변경 (2) (0) | 2022.01.04 |
| JAVA 객체를 camel case나 snake case로 변경 (1) (0) | 2021.12.29 |


