| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- json string
- 운영체제
- vmware workstation player
- github
- 소비통장
- snake case
- 오블완
- git pull --rebase
- 티스토리챌린지
- git
- 자바
- camel case
- java
- 런던뮤지컬
- 취성패
- git 설정
- 방통대
- ObjectMapper
- git pull
- 윈도우10 Education
- window11 Education
- window10
- Spring Boot
- IAMPORT
- 취업
- 아임포트
- window11
- 정처기
- window10 Education
- 방송대
- Today
- Total
솔솔 개발블로그
[spring boot] java Spring boot로 아임포트(iamport) 결제 구현 본문
이 글은 spring boot를 사용하여 java, html, javascript로 일반 결제를 구현하는 방법을 정리한 글이다.
맨 처음 프로젝트부터 생성해서 결제 연동하는 방법에대해 작성했다.
- IAMPORT 가입하기
- spring boot 프로젝트 생성하기
- intellij에서 프로젝트 열기
- 코드 작성하기
- 실제 화면에서 테스트하기
- 관리자 페이지에서 결제취소 해보기
1. IAMPORT 가입하기
이전 글에서는 HTML 코드와 JAVASCRIPT 코드를 간단하게 설명했다면
이 글에서는 SPRING BOOT를 생성하는 방법부터 일반 결제를 연동하는 코드까지 다룬다.
JAVA에서부터 HTML, JAVASCRIPT까지 다루는 것이다.
이전 글은 직접 아임포트에 가입해서 계정을 생성했다면,
이번에는 관리자 체험 계정으로 개발해볼 것이다.
관리자 체험 계정으로도 직접 테스트 결제를 진행하고 승인 내역을 확인해볼 수 있다.
가입 방법을 알고싶다면 아래 글을 확인하자.
2022.01.03 - [프로그래밍/SPRING 입문] - [아임포트] 아임포트(iamport) 결제 연동 (1) - HTML/JAVASCRIPT
[아임포트] 아임포트(iamport) 결제 연동 (1) - HTML/JAVASCRIPT
아임포트(iamport) PG 결제 연동 서비스. 무료로 PG 결제를 연동해주는 서비스이다. | PG PG(Payment Gateway)란 전자지급결제대행으로 온라인에서 상품이나 서비스를 결제할 때 다양한 결제수단으로 안전
aandi.tistory.com
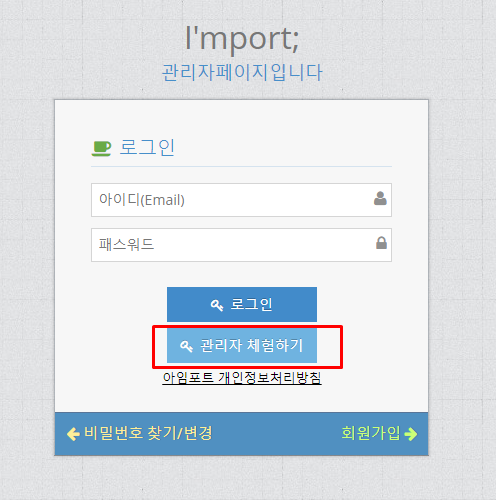
우선 아임포트 관리자 페이지로 이동한다.
https://admin.iamport.kr/users/login
[관리자 체험하기] 버튼 클릭.

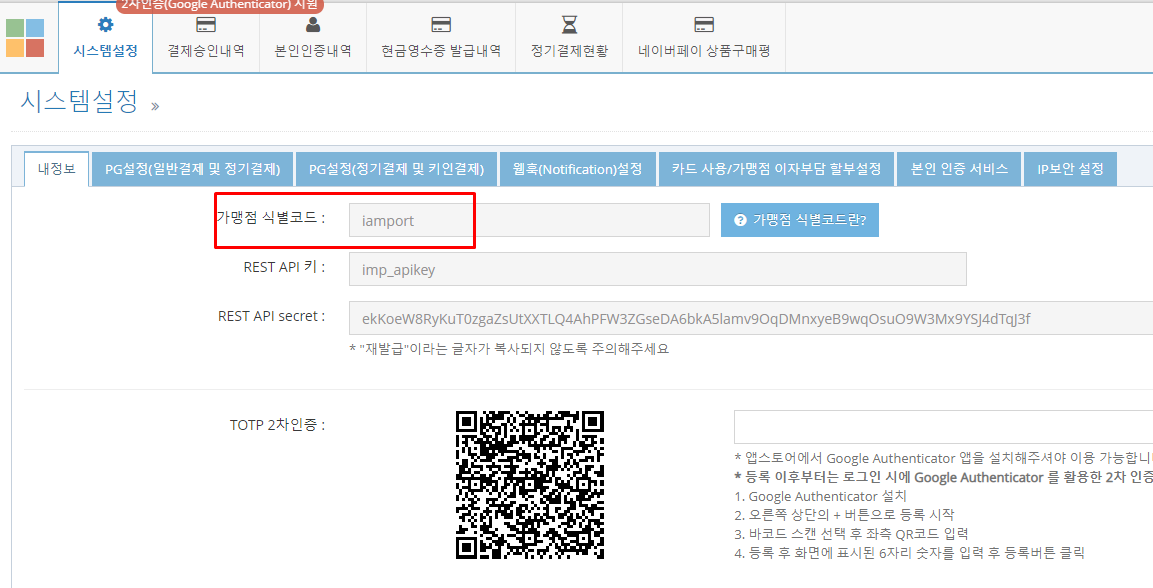
[시스템설정 > 내정보]에서 가맹점 식별코드를 복사한다.
이 값은 javascript에서 결제 진행 시 사용된다.

[PG설정(일반결제 및 정기결제) > 기본 PG사] 를 확인하면 KG이니시스(웹표준결제창)을 확인할 수 있다.
관리자 체험버전은 PG사를 변경할 수 없다.

2. spring boot 프로젝트 생성하기
https://start.spring.io/
위 링크로 가시면 아래와 같은 화면을 확인할 수 있다.
이미지에 체크한대로 설정하고 [GENERATE] 를 클릭하면 demo.zip 파일을 내려받을 수 있다.

3. intellij에서 프로젝트 열기
프로젝트를 intellij에서 import 하기 [탐색기 > 다운로드] 를 확인해보면 demo라는 zip 파일을 확인할 수 있다.

이 파일을 원하는 경로(바탕화면 or C드라이브)로 압축을 푼다.
intellij 실행해서 [File > open] 압축 푼 프로젝트를 선택해서 열기


4. 코드 작성하기
1) index.html 파일 만들기
- demo 프로젝트의 [src/main/resources/templates] 하위에 index.html 파일 생성.
- templates 폴더 우클릭 [New > HTML file] 선택. 이름에 index 입력한다.
- index.html을 열어서 아임포트 결제창 띄우는 소스 붙여넣기
- (파일을 찾는 단축키는 SHIFT를 두번 누르면 된다.)
<!DOCTYPE html> <html lang="ko"> <head> </head> <body> <!-- jQuery --> <script type="text/javascript" src="https://code.jquery.com/jquery-1.12.4.min.js" ></script> <!-- iamport.payment.js --> <script type="text/javascript" src="https://cdn.iamport.kr/js/iamport.payment-1.2.0.js"></script> <div> <h2>IAMPORT 결제 데모</h2> <li> <button id="iamportPayment" type="button">결제테스트</button> </li> </div> <script> //문서가 준비되면 제일 먼저 실행 $(document).ready(function(){ $("#iamportPayment").click(function(){ iamportPayment(); //버튼 클릭하면 호출 }); }) //버튼 클릭하면 실행 function iamportPayment() { IMP.init('iamport');//아임포트 관리자 콘솔에서 확인한 '가맹점 식별코드' 입력 IMP.request_pay({// param pg: "html5_inicis", //pg사명 or pg사명.CID (잘못 입력할 경우, 기본 PG사가 띄워짐) pay_method: "card", //지불 방법 merchant_uid: "iamport_test_id", //가맹점 주문번호 (아임포트를 사용하는 가맹점에서 중복되지 않은 임의의 문자열을 입력) name: "상품", //결제창에 노출될 상품명 amount: 100, //금액 buyer_email : "testiamport@naver.com", buyer_name : "홍길동", buyer_tel : "01012341234" }, function (rsp) { // callback if (rsp.success) { alert("[완료] imp_uid : "+rsp.imp_uid+" / merchant_uid : " +rsp.merchant_uid); } else { alert("[실패] 코드("+rsp.error_code+") / 메세지(" + rsp.error_msg + ")"); } }); } </script> </body> </html>2) 컨트롤러(Controller) 만들기
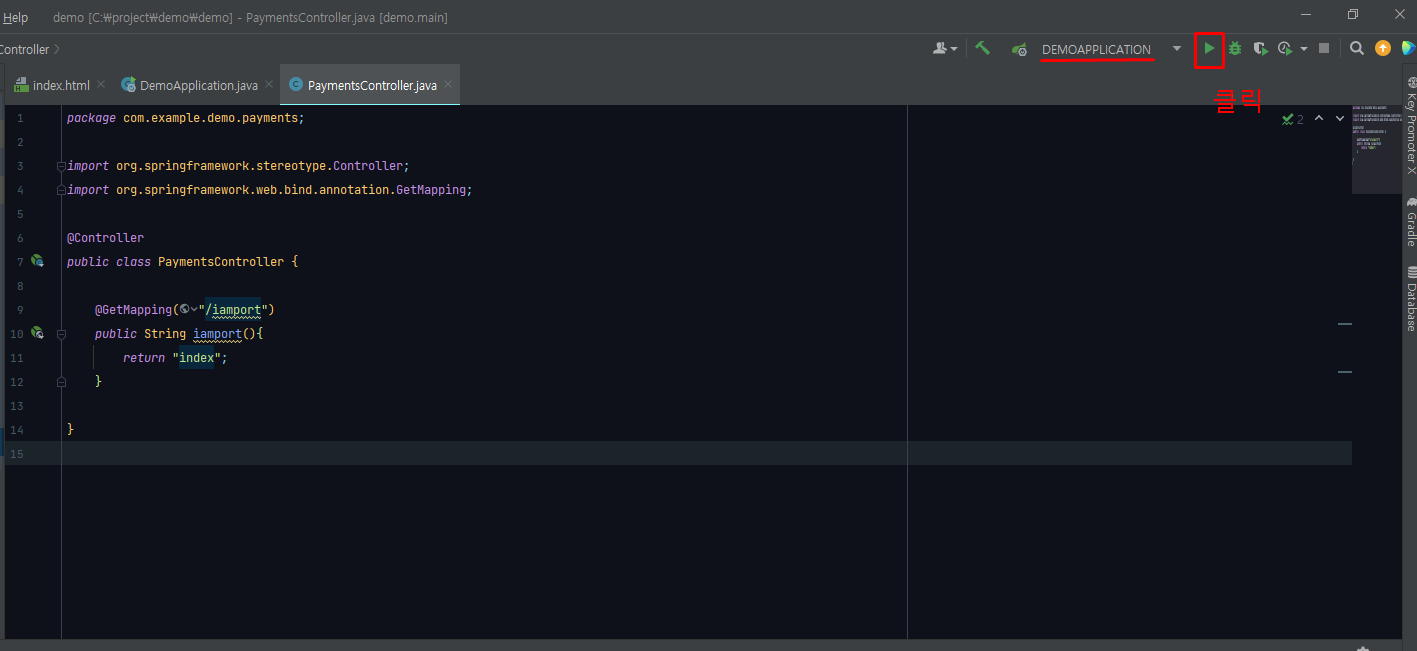
package com.example.demo.payments; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.GetMapping; @Controller public class PaymentsController { @GetMapping("/iamport") public String iamport(){ return "index"; } }
5. 실제 화면에서 테스트하기
우측 상단에 실행 버튼 클릭해서 서버 올리기!

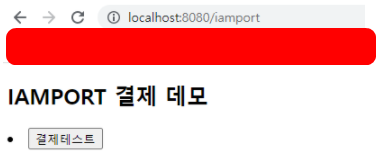
인터넷 브라우저를 열어서 주소창에
http://localhost:8080/iamport
를 입력!
그럼 아래와 같은 화면이 나온다.

[결제테스트] 버튼을 클릭해서 카카오페이를 클릭하면 카카오페이 결제 QR이 나온다.
QR 결제를 진행하면 된다.
아래와 같은 알림창이 뜨면 결제 완료 된 것이다.

여기서 진행한 결제는 자정에 자동으로 취소된다.
결제 후에는 iamport 관리자페이지에서 확인 가능하다.
merchant_uid(가맹점 주문번호) 인 iamport_test_id로 검색해보았다.
아래와같이 주문 내역이 뜬다.
여기서 [취소하기]를 클릭하면 취소도 가능하다.

6. 관리자 페이지에서 결제 취소해보기
[결제 취소]를 클릭하면 팝업창이 뜬다. [네. 취소해주세요] 클릭.

취소된 내역을 확인할 수 있다.

'프로그래밍 > SPRING 입문' 카테고리의 다른 글
| JAVA 객체를 camel case나 snake case로 변경 (2) (0) | 2022.01.04 |
|---|---|
| [아임포트] 아임포트(iamport) 결제 연동 (1) - HTML/JAVASCRIPT (3) | 2022.01.03 |
| JAVA 객체를 camel case나 snake case로 변경 (1) (0) | 2021.12.29 |


